Une de mes missions a été de mettre en place d'une application qui pourrait nous faciliter la recherche de root-causes et nous faire gagner du temps. Parfois, des incidents surgissent après une mise en production. A la gestion des incidents, une de nos missions est aussi de savoir ce qui a été mis en production pour identifier l'élément perturbateur. Et au lieu de lire chacun des changelogs de chaque repos de l'entreprise, nous avons mis au point un algorithme qui récupère les modifications par date.
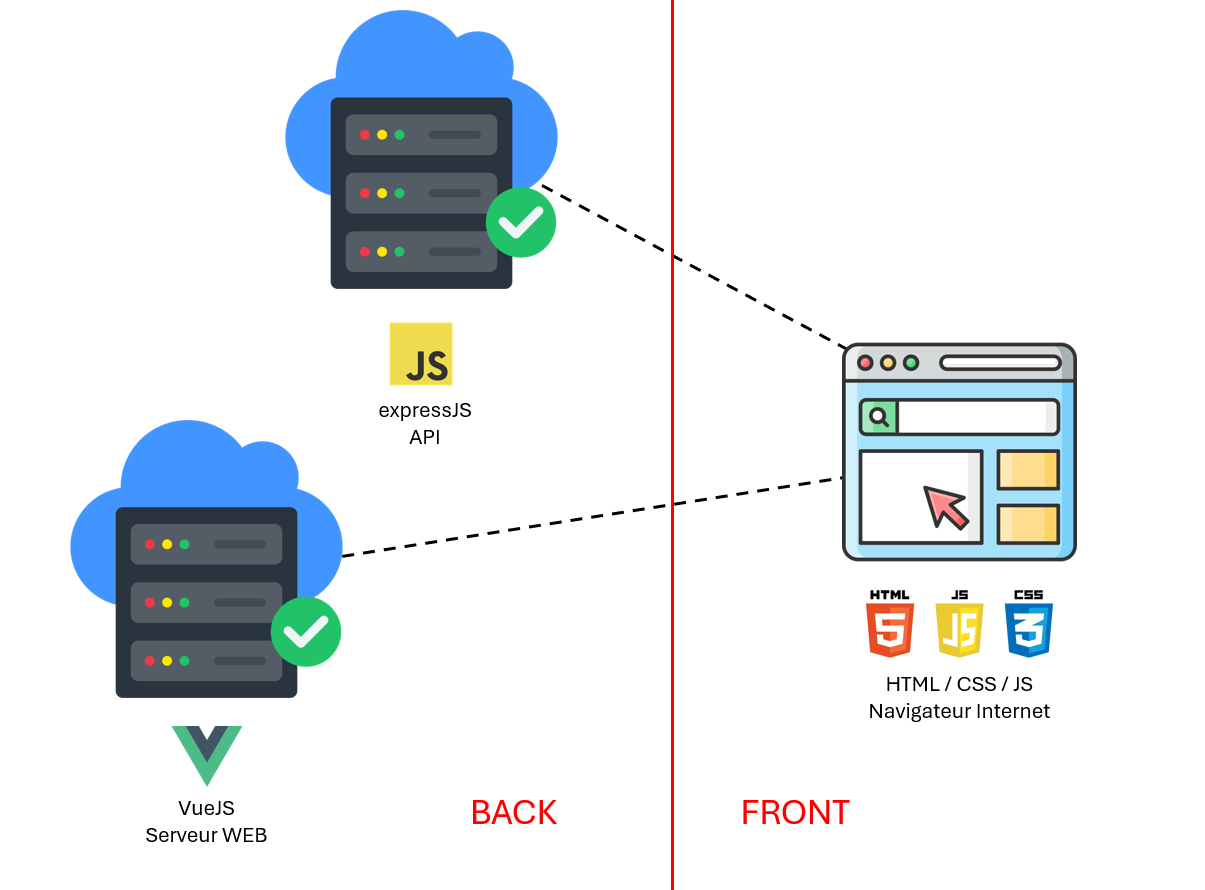
Pour fonctionner, l'algorithme est intégré dans une api, qui fait office de "back" pour toutes les fonctionnalités de l'application. L'application est développé en vueJS, un framework JS qui permet le CSR ( Client-Side Rendering ). Cela signifie que c'est le navigateur qui interprète les données qu'il obtient par l'API et qui affiche la page.
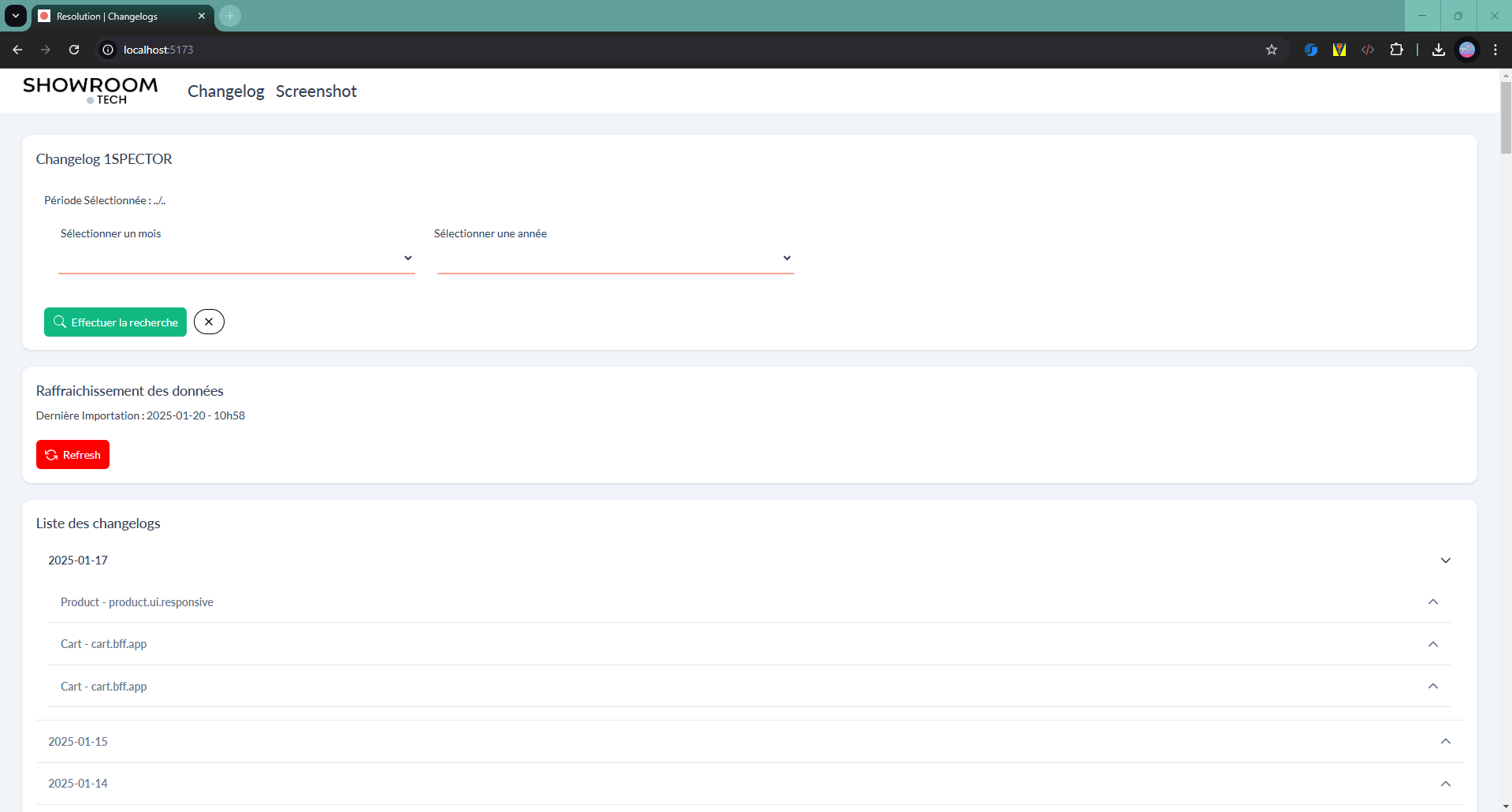
La première fonctionnalité de cette application est de nous permettre de voir les mises à jour de chaque élément par date, à travers les changelogs. L'objectif est de nous accompagner lors de l'identification des root-causes lorsqu'un incident se produit ou qu'un problème est identifié.

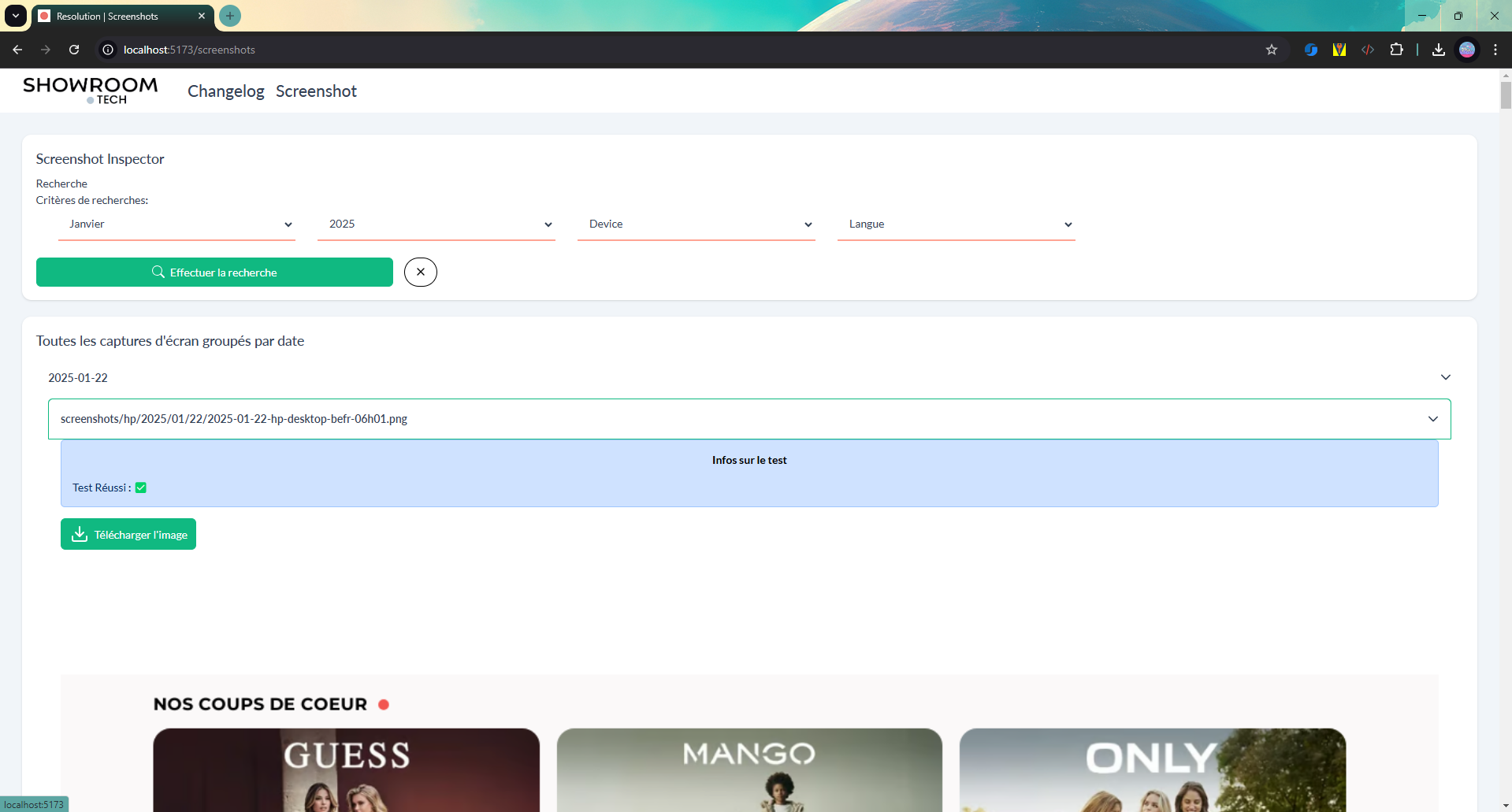
La deuxième fonctionnalité de l'application est liée aux tests automatisés. Tous les jours, sur un laps de temps défini, une série de tests est exécutée toutes les heures parmi lesquels des tests sur des visuels. Un de ces tests s'exécute pour voir si ces visuels sont correctement chargés. Si jamais un ou plusieurs visuels ne sont pas chargés, alors on retourne un numéro, qui correspond au numéro de la vente, qui permet d'intervenir pour faire en sorte qu'il s'affiche correctement. Pour démontrer aux équipes métiers qu'il y a eu un problème à un certain moment, une capture d'écran est prise et est stockée sur un bucket S3. Cette fonctionnalité permet d'afficher, toujours en regroupant les infos par jour, les captures d'écran et les résultats des tests.

Cette application est déployée sur kubernetes.