Une de mes missions à Showroomprive est de mettre en place des tests automatisés afin de surveiller la bonne fonctionnalité du site. Pour cela, j'utilise Playwright. Il s'agit d'une bibliothèque d'automatisation open source pour les tests de navigateur développée par Microsoft et lancée le 31 Janvier 2020.
Grâce à Playwright, j'ai pu écrire et mettre en place des scénarios de tests. Le concept est simple, je lui donne des instructions qu'il doit reproduire et comparer avec les résultats attendus.
Pour illustrer :
test('Test Redirection', async ({ page }) => {
await page.goto('https://www.showroomprive.com/');
// Expect a title "to contain" a substring.
await expect(page).toHaveUrl('https://www.showroomprive.com/');
});
Dans ce test, Playwright va se rendre à l'adresse du site de showroomprive et tester que l'url soit bien celle du site et pas celle de Google par exemple. Si il s'avère qu'il n'a pas été redirigé sur le site, il déclenchera une erreur.
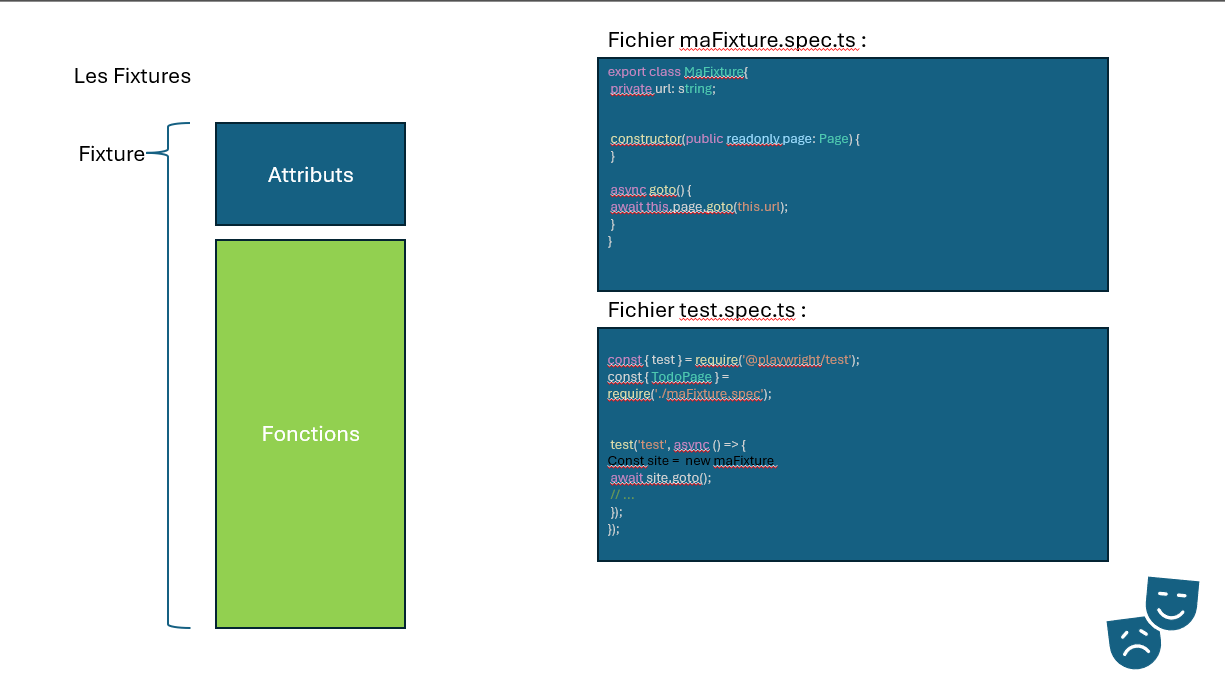
Playwright permet aussi le développement de fixture (terme employé dans la documentation de Playwright), pour faire simple, créer des objets (en programmation orientée objet). On retrouve des attributs et des fonctions qu'il nous est possible d'appeler pour les faire intervenir dans nos tests.

Pas exactement ce type d'objet :D

Mais plutôt ce genre d'objet :)
Combiné à Azure DevOps, et en particulier à Cron, on obtient un test capable de s'exécuter tout les jours, à des heures définies, et on peut récupérer les résultats des tests directement dans Azure.
La mise en place de ces tests a été accompagné par l'écriture d'une documentation assez légère pour prendre l'outil en main facilement et documenter mes fixtures, c'est à dire présenter les différentes fonctions présentes dans celles-ci et expliquer leur rôle.